For further reading
For more information on the WordPress theme hierarchy, please refer to https://developer.wordpress.org/themes/basics/template-hierarchy/
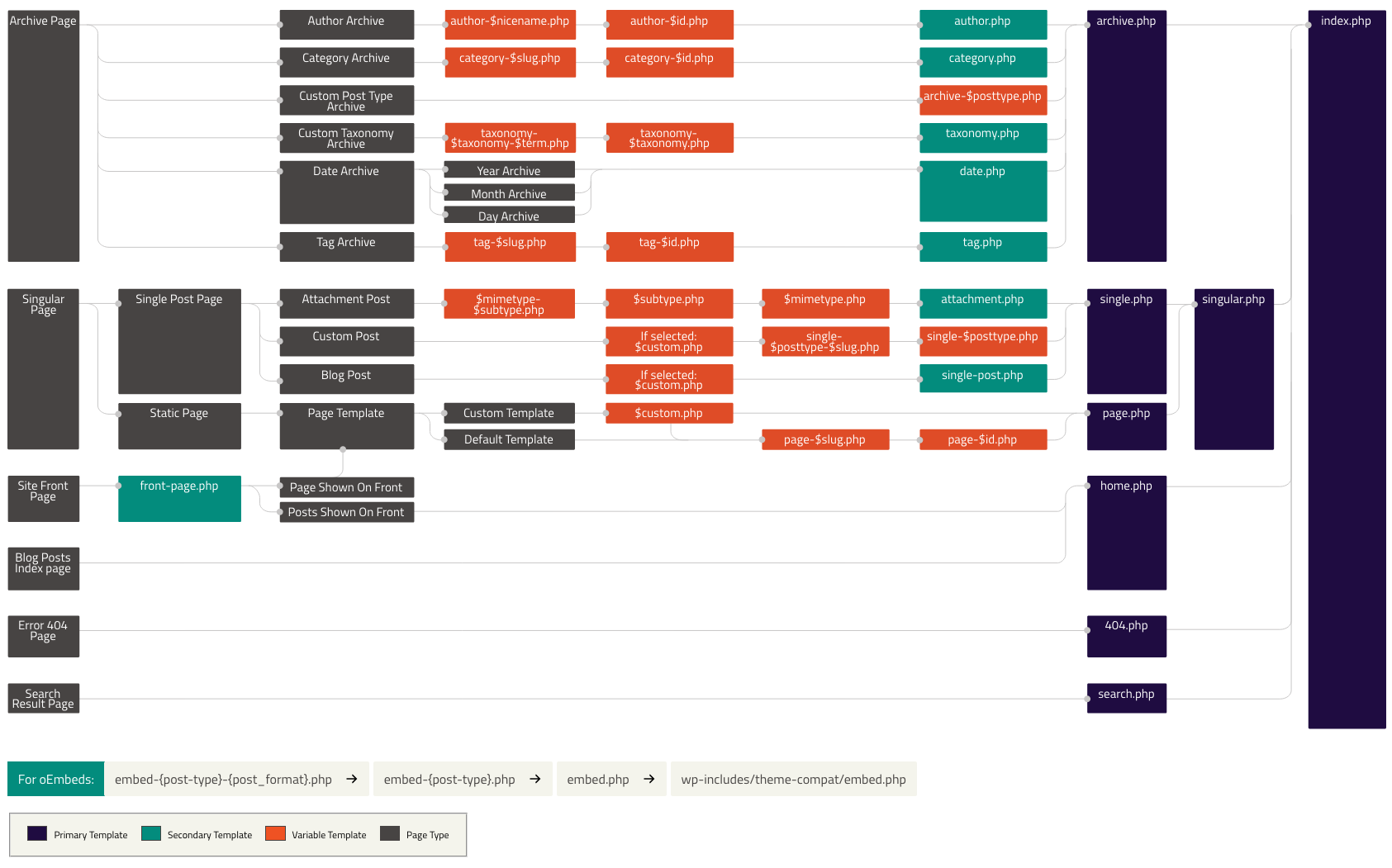
This theme is a Classic WordPress theme, and the files comply with the WordPress Template Hierarchy. You can see how the files interact with each other in this graphic.

To help with understanding how each file works within the theme, there is a comment in the header of the file. If it applies to the file, it will have a link to the specific page in the WordPress Codex to give further information.
<?php
/**
* Blog Index Template (two columns, with sidebar)
* @package WordPress
* @subpackage Project_Zero
* @since 0.1
*
* This is a catch-all template for any pages that do not have a specialised template.
* You can find out more about the Template Hierarchy at
* @link https://developer.wordpress.org/themes/basics/template-hierarchy/
*
* Typically, index.php contains your blog archive template (content that could also be displayed in a home.php file).
* However, it is used for any content that does not have a specific template.
*/
?>To make editing styles easier, all theme styles are saved in a stylesheet named css/main.css. Media queries are used to accommodate responsive design, rather than separate CSS files. It is called in functions.php, on line 13.
// Main Stylesheet
wp_enqueue_style('main', get_stylesheet_directory_uri().'/css/main.css');A stylesheet named css/admin.css is available to add styles to your admin area. It is called in functions.php, on line 26.
wp_enqueue_style('admin_styles', get_stylesheet_directory_uri() . '/css/admin.css');As well as the theme specific files, there are some template parts or includes that have been saved.

