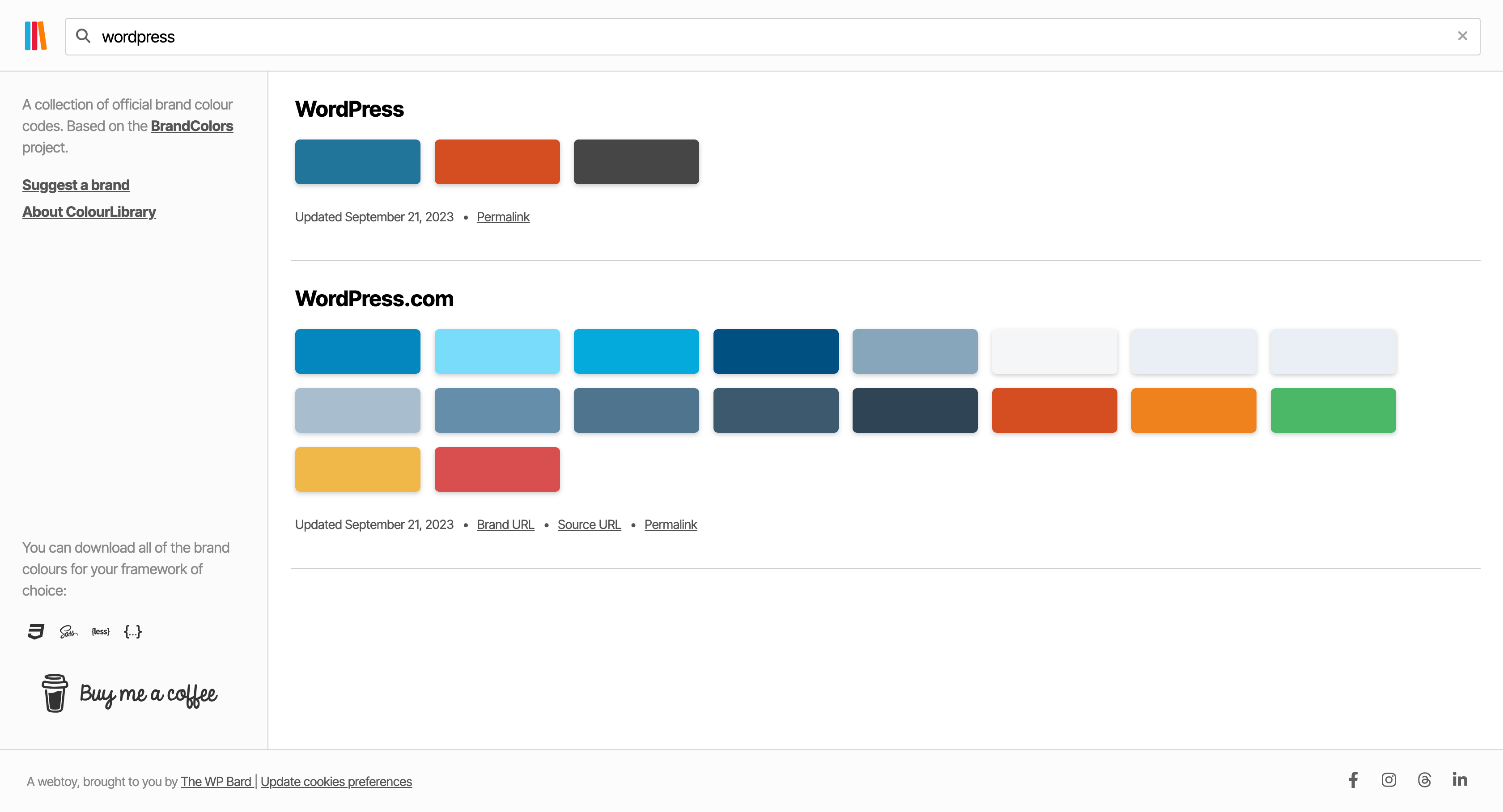
Sometimes, I find myself looking for a particular colour. Usually, it’s a specific brand like WordPress or a social network. Occasionally, I will be looking for brands for other companies and will want to find similar colour palettes for inspiration for something. One project I’ve been using more than any is BrandColors, which allows me to search through a database of hundreds of crowdsourced brands to pick out their official colour palettes. I’ve been using it for a long time, and I absolutely love it. But it lacked a couple of features, which would be easy to integrate.
So, I did just that.

Now, I have to be clear, there is no love lost for BrandColors. In fact, their data formed a huge part of the project, not just for the inspiration but the backbone of the data. I absolutely could not have done this without them, and I am so grateful for their work. But ColourLibrary brings two major differences over the original.
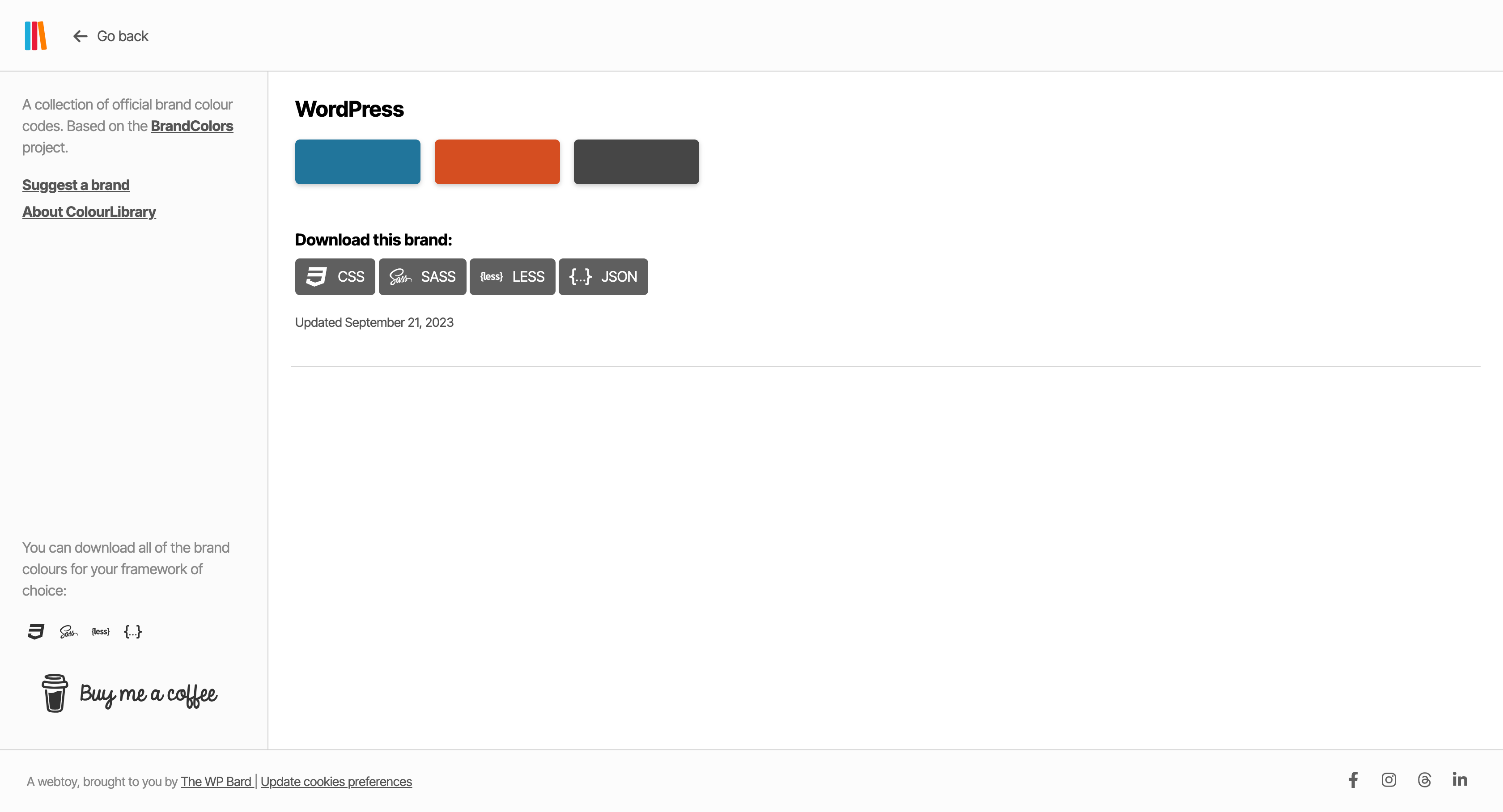
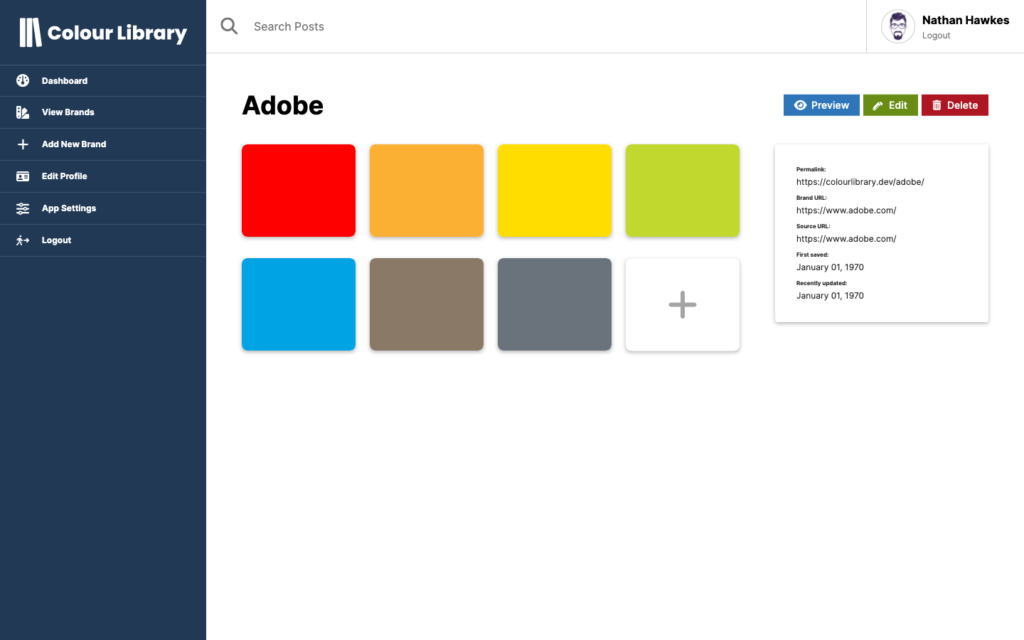
First of all, it keeps the generated CSS, LESS, and SASS files, but adds JSON to the mix as well. All of the colours can be loaded via JSON, which means you can add it to your own project if you wish.

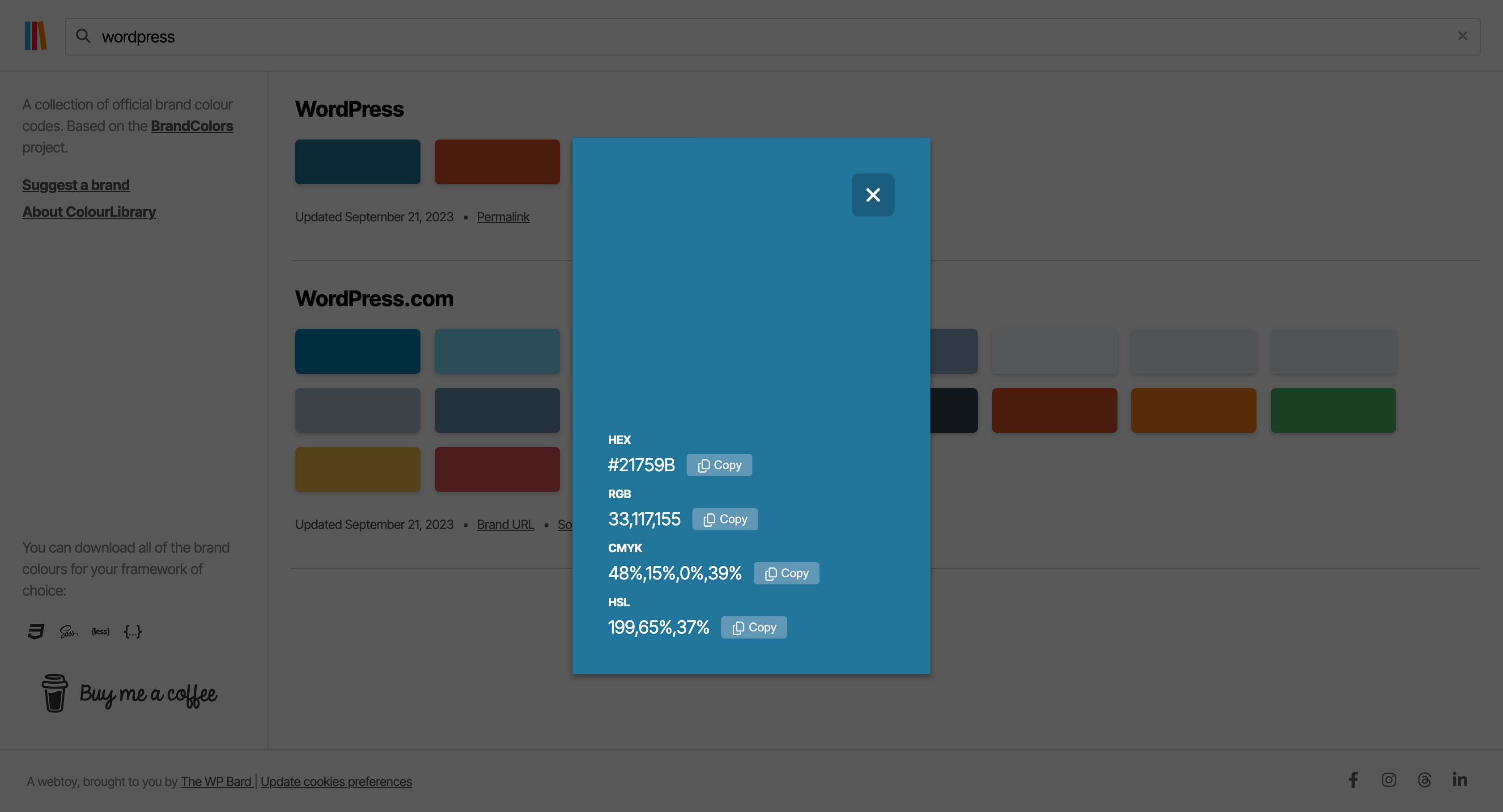
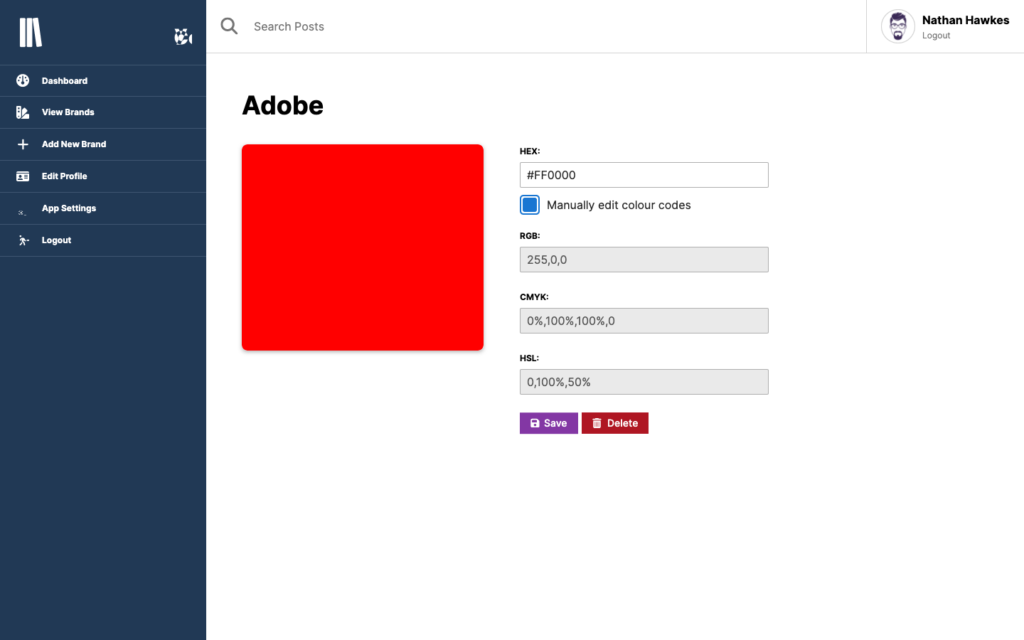
It also comes with a full-sized colour swatch, all of which have the HEX colour code that came with the original. They also come with RGB, CMYK, and HSL matches as well, which the original didn’t.

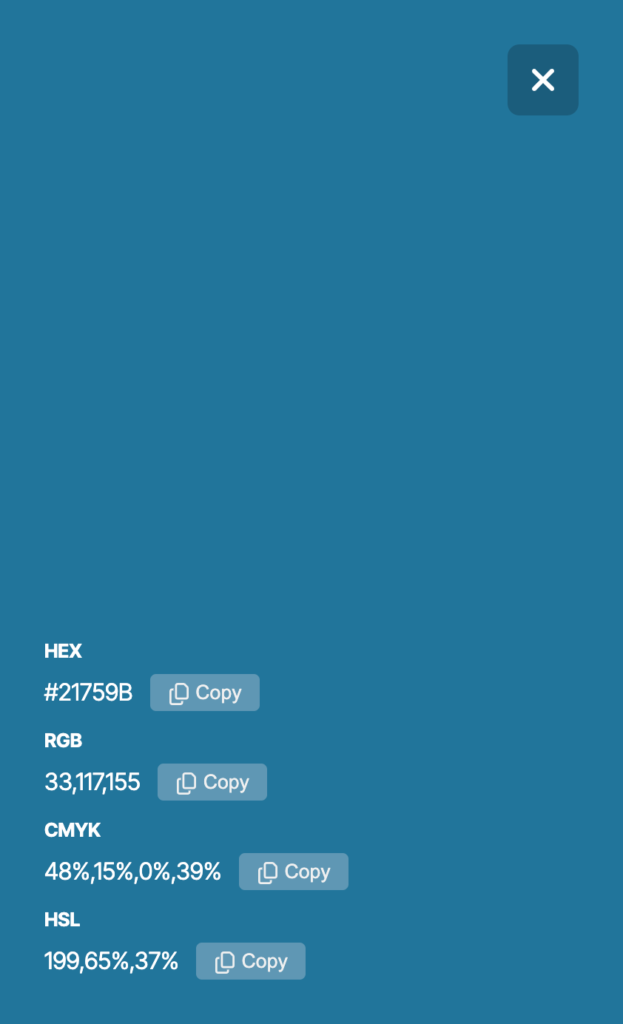
And it looks even more impressive on mobile, as the swatch takes up the whole screen.

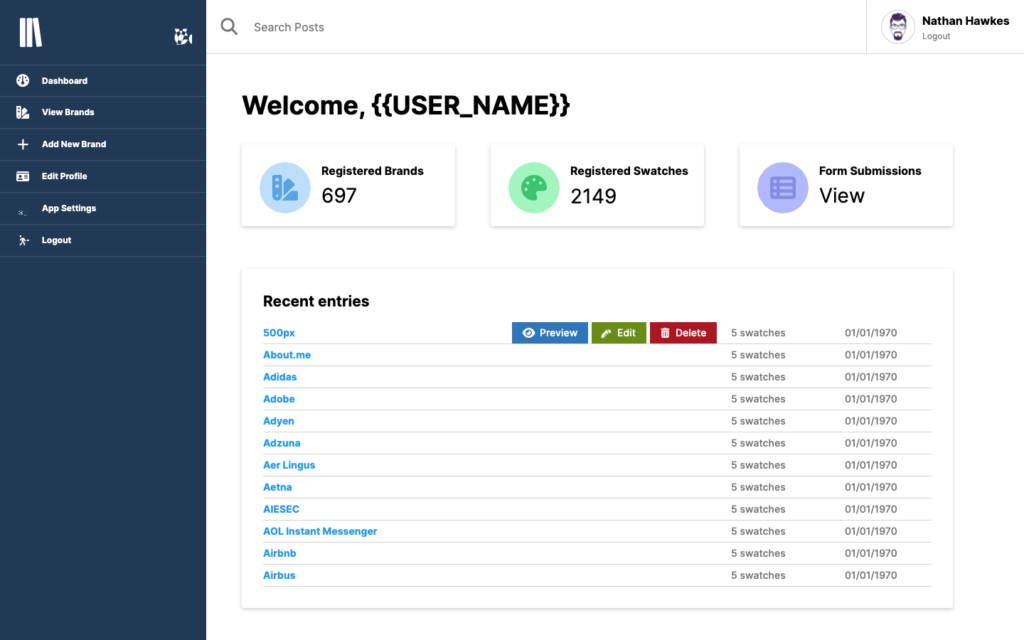
The front end of the app is incredible, but what I am most proud of is the back end. Almost all of my projects have been WordPress-powered or small toys to include, but this project was pretty special and needed something special to go with it. For this project, it has a customised content management system. It is a simple system, but considering that I’ve always built on top of WordPress, building my own system was a reach achievement of mine.




There are new features to be planned, but for now, the Library is live. You can find it at colourlibrary.dev (or colorlibrary.dev, if you’re from the other side of the Atlantic), and use it for free. It is not currently ad-supported, so if you wish to donate to the project, you can definitely do so by Buying me a Coffee. You can also submit your own brands to include if you want to contribute in other ways.
Let me know what you think of the project. Also, if you’ve got new features to suggest, let me know. Maybe I could find a way of bookmarking brands? Or perhaps downloading multiple brands in CSS? Head on down to the comments and let me know.

