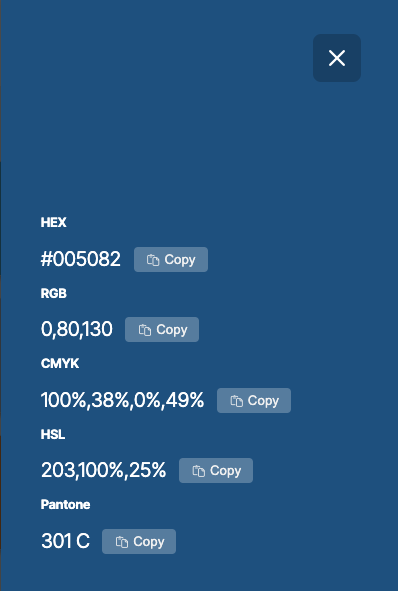
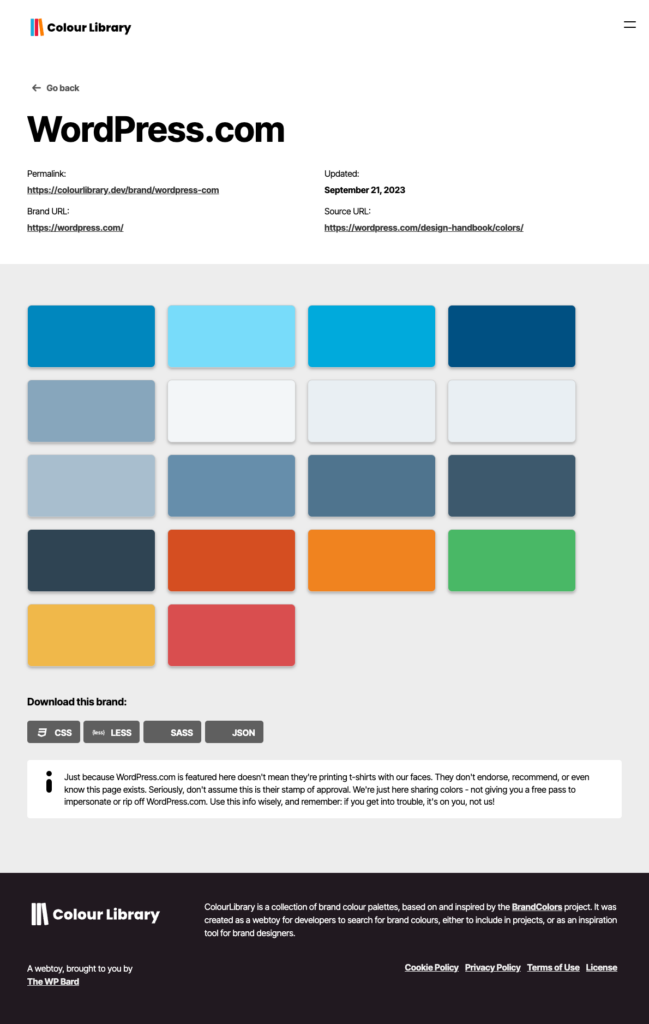
When I started working on Colour Library, I wanted to build a project that would make accessing brand colors more convenient and usable for developers and designers alike. Inspired by the limitations I encountered using similar resources, I set out to create a comprehensive platform that offers not only the typical HEX and RGB values but also more technical formats like CSS, SASS, and JSON. This enables developers to quickly integrate brand colors into their workflows without manually converting codes. Additionally, I custom-built the backend using [insert tech stack here—e.g., PHP, MySQL, JavaScript] to provide an interface that allows easy management of brands, colors, and metadata.
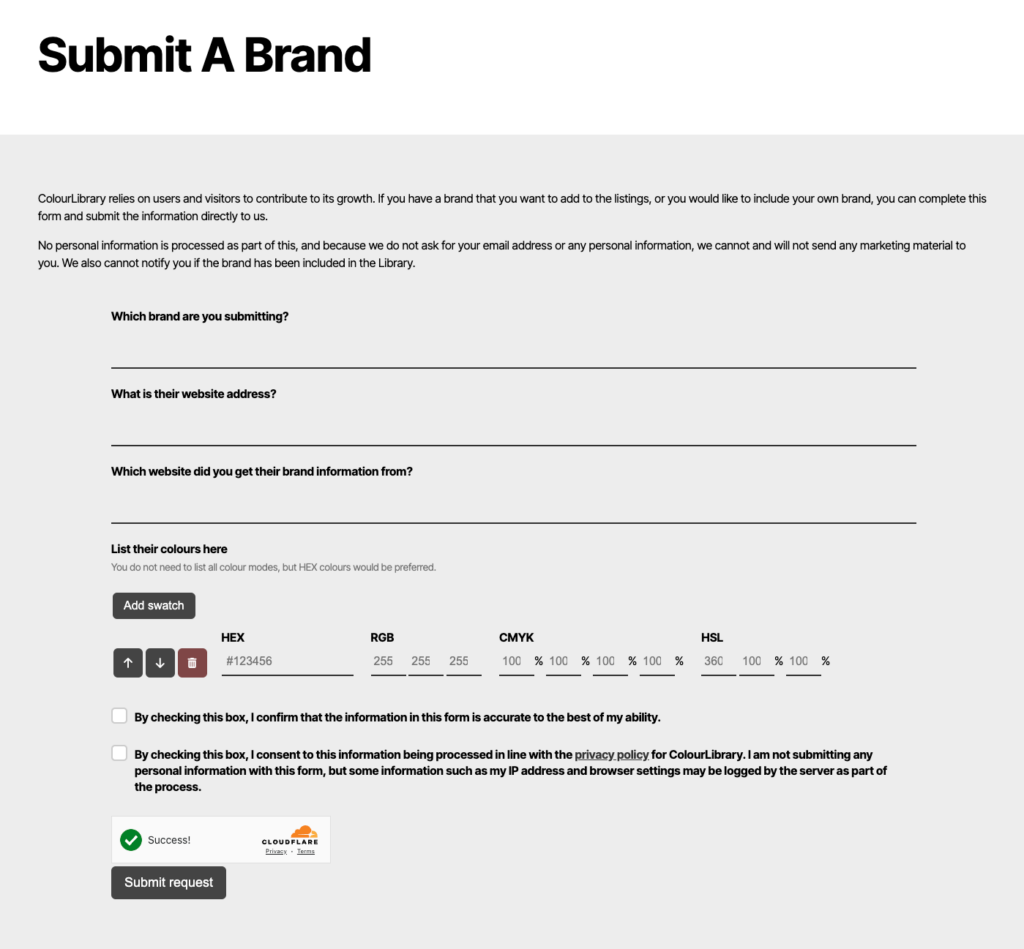
One of the core elements I focused on was user experience. Colour Library includes advanced filtering options, allowing users to search by brand name, alphabetical letter, or even specific colors. I integrated a custom CMS for submitting new brands, which was a significant upgrade from my initial approach using Google Forms. Moreover, the project required building a changelog system from scratch so that users could see updates, version changes, and feature enhancements over time. This versioning and documentation are accessible at [insert link here if changelog is separate]. Building Colour Library has been a challenging yet rewarding process, pushing me to innovate beyond the standard WordPress CMS I was accustomed to.